Page Builder Blocks & Extensions for WordPress
Let’s create custom websites for WordPress with Ghost Kit. Just start with a responsive Advanced Columns block and customize everything.
Or get the free version


- For 1 Site
- All features see below
- Support for 1 Year
- Updates for 1 Year
Ghost Kit is the powerful page building experience for WordPress

This is a professional collection and extensions with responsive grid system helps us and will help you as well.
This is a professional collection and extensions with responsive grid system helps us and will help you as well.

Very usefull, complex and clever way to go a step forward with blocks, and also css and javascript possibility to add fragments. For me one of the best!

Antonella Fontana




We created this blocks collection for our own needs – create different multipurpose sites

We created this blocks collection for our own needs – create different multipurpose sites

We created this blocks collection for our own needs – create different multipurpose sites

Active installations
This is a professional collection and extensions with responsive grid system helps us and will help you as well, Ghost Kit will boost your development speed
Blocks
Extensions
Formats
Effects
Ghost Kit
Page Builder
Plugin
This countdown has been ended already!
Form
Expand your capabilities
Powerful Extensions
There are enhancements for all Core and Ghost Kit blocks – extra functionalities and an extended set of tools and options to enhance the functionality and versatility of your website.
High Performance
Mobile & Retina Ready
Developers Friendly
Mobile & Retina Ready
Developers Friendly
High Performance
Advanced Effects
Smooth Animations
Reveal
Configure effects that will be enabled for blocks when they appear on the screen.
Mouse
Move blocks based on the mouse position. It is helpful for tilt effects.
Scroll
Transformate block based on scroll position. Add parallax effects and scrollbars for page scroll.
Loop
Add continuous animations which can be used for infinite effects like rotating.
Add stunning visual effects and interactivity to Ghost Kit and Core blocks.
Typography and Fonts
Stand out with amazing font choice
ABCDEFGHIJKLMNOPQRSTUVWXYZ
Google Fonts
1.5k+
Use the most popular font library designed by Google. Simply select predefined fonts and use them.
Adobe Fonts
25k+
Adobe provides a creative library of fonts to help you stand out.
Custom Fonts
Unlimited
Upload any font set that you can find on the whole internet. You are limited only by your imagination.
Add custom fonts to your WordPress website. You can either apply them globally or site-wide or limit them to specific pages.
Deep configurations
Custom Breakpoints & Responsive Settings
Breakpoints are customizable widths that determine how your responsive layout behaves across device or viewport sizes in Ghost Kit.



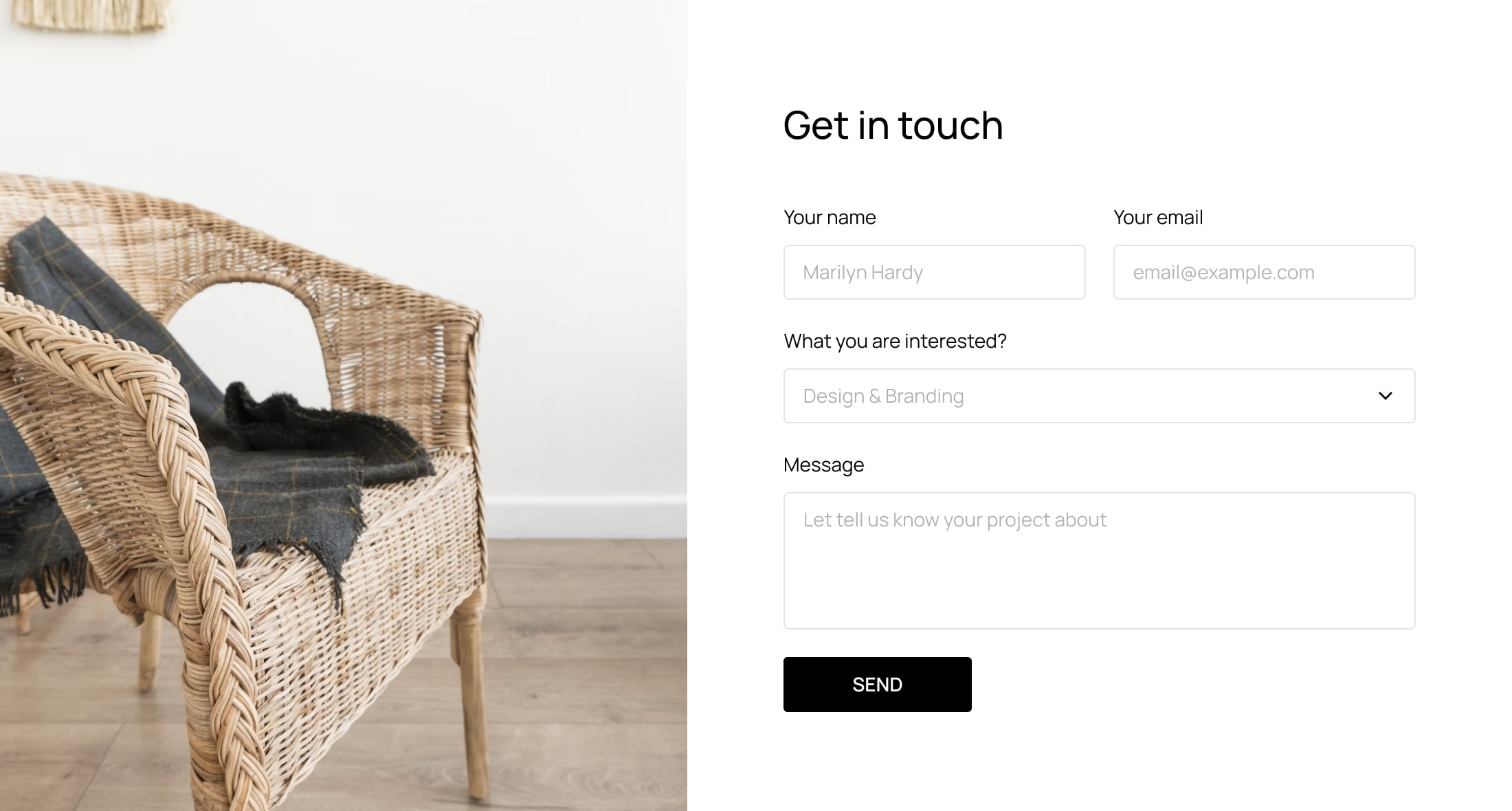
Receive Feedbacks
Contact Forms
Visually create professional and engaging contact forms by effortlessly arranging pre-defined blocks.
Receive Feedbacks
Developers Friendly
What Else?
Additional Features
Or get the free version